\ 迷ったらまずTechAcademyの無料カウンセリング! /
【django】chart.jsを使ってグラフを表示する方法 (JsonResponse)

djangoでグラフを描きたいと思ったことはありませんか?
djangoでグラフを書くには,javascriptを使う必要があり,json形式でデータを渡して表示します
今回はjavascriptのプラグインであるChart.jsを活用して,グラフを簡単に表示する方法を解説します
線グラフを表示するための手順
株価の推移を線グラフで書いていきます
トヨタ社のデータを拝借します
線グラフを表示するまでのdjangoへの手順は下記のとおりです
渡したいデータをJasonResponseを使って,jsonで返します
blog/views.py
views.pyで記述した関数をpathに追加します
blog/urls.py
JasonResponseのデータを受け取るjavascriptを記述します
static/blog/linear.js
chart.js,ajaxのCDNを記述してjavascriptを読み込みます
templates /blog/base.html
canvasを使ってグラフを表示する
templates/blog/home.html
STEP 1 : views.pyでJsonResponseを使う
本来はデータベースから引っ張ると思いますが,面倒なので直書しております
渡したいデータをJsonResponseで返します
JsonResponseを使うことで,json形式の返値が送られます
blog/views.py
from django.http import JsonResponse
def line_chart(request):
data = [1415, 1307, 1496, 1394, 1984]
return JsonResponse(data={
'data': data,
})STEP 2 : urls.pyにpathを追加する
urlpatternsのリストにStep1で記述した関数をpathに追加します
これでhtml側から呼び出せるようになります
blog/urls.py
urlpatterns = [
path('', HomeTemplateView.as_view(), name='home'),
path('blog/', BlogListView.as_view(), name='blog'),
path('contact/', ContactFormView.as_view(), name='contact'),
path('line-chart/', views.line_chart, name='line-chart'),
]STEP 3 : javascriptでグラフのコードを書く
JasonResponseのデータを受け取るjavascriptを記述します
ファイルは新規に作成します
static/blog/linear.js
$(function () {
var $LineChart = $("#LineChart");
$.ajax({
url: $LineChart.data("url"),
success: function (data) {
var ctx = $LineChart[0].getContext("2d");
new Chart(ctx, {
type: "line",
data: {
datasets: [
{
backgroundColor: '#2A4073',
borderColor: '#2A4073',
fill: false,
lineTension: 0,
data: data.data
},
],
labels: ['2017', '2018', '2019', '2020', '2021'],
},
options: {
responsive: true,
legend: {
display: false,
},
scales: {
xAxes: [{
gridLines: {
display: false
}
}],
yAxes: [{
ticks: {
min: 0,
stepSize: 1
},
gridLines: {
display: false
}
}]
}
}
});
},
});
});STEP 4 : Templatesのbase.htmlでjavascriptを読み込む
javascriptをテンプレート側で呼び出すために,継承元のbase.htmlから編集します
staticファイルの読み込み
htmlの最上部にstaticファイルを読み込む記述をします
templates /blog/base.html
{% load static %}chart.js,ajaxの読み込み
またタグ内でchart.js,ajaxのCDNを記述します
templates /blog/base.html
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>linear.jsの読み込み
この次に直前でグラフを描画する記述をしたjavascriptのlinear.jsを読み込みます
templates /blog/base.html
<script src="{% static 'blog/linear.js' %}"></script>
</body>STEP 5 : Templatesのhome.htmlでcanvasを使う
継承元の準備ができたのでhome.htmlを編集していきます
staticファイルの読み込み
こちらも同様に最上部にstaticを読み込む記述をします
templates/blog/home.html
{% load static %}canvasでグラフを読み込み
グラフはcanvasを使うことで表示できます
<div>
<canvas id="LineChart" class="w-75" data-url="{% url 'line-chart' %}"></canvas>
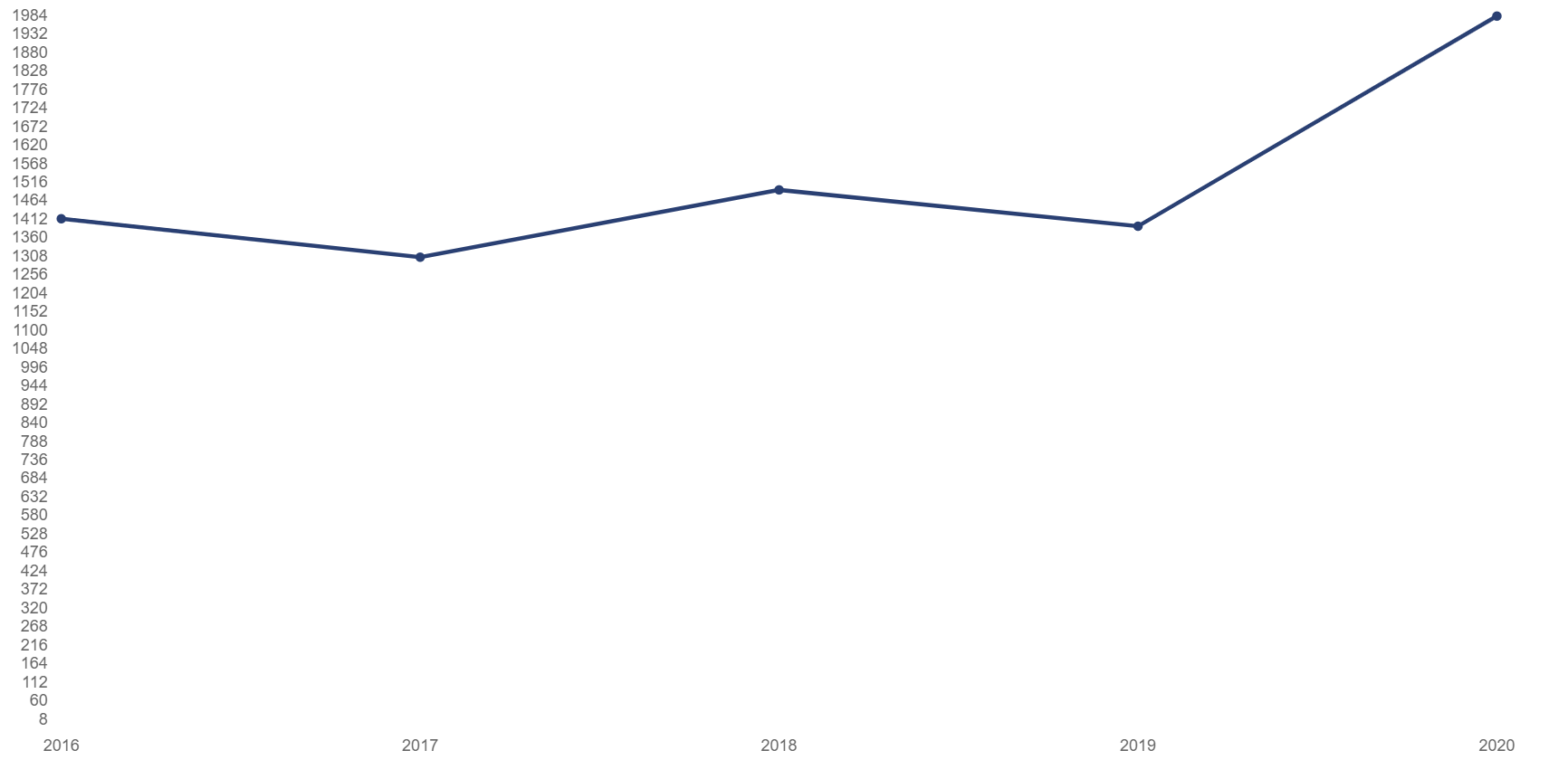
</div>株価推移グラフの表示
結果を見てみましょう
コマンドプロンプトから下記を入力してサーバーを立ち上げます
python manage.py runserver綺麗に描けていると思います

参考文献
Chart.jsの日本語ドキュメント
お疲れ様でした

コメント