\ 迷ったらまずTechAcademyの無料カウンセリング! /
【Matplotlib】極座標のグラフをプロットする方法 (polar, PolarAxes)

角度の依存性があるデータをグラフで描画する際に,x軸を水平のままにしてはいないでしょうか?
角度ごとのデータをよりわかりやすくするにはグラフの軸を円形にするという方法があります
この記事では、MatplotlibのpolarとPolarAxesを駆使して,極座標のグラフを作成する方法を詳しく解説します.極座標データを効果的に可視化し,分析をより深めることができます
プロジェクトや研究において,極座標のデータを視覚的に理解できるようになります。角度と距離によるパターンや関係性を明確に把握し,データの傾向を把握できます
極座標軸の棒グラフ (plt.subplot)
plt.subplotのprojections.polarとAxes.barを組み合わせて,棒グラフを極座標軸で表示する方法について解説します
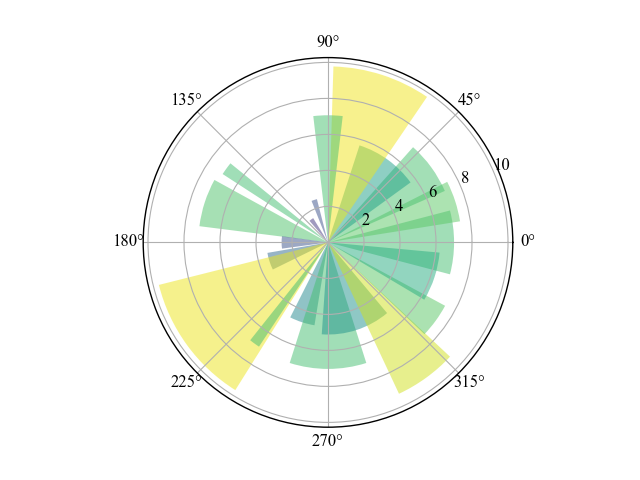
大きさに合わせて色が変わる棒グラフ
棒グラフの各要素の値の大きさに合わせて,色が変わるグラフになっています
下記のタブにコードとフローチャートの解説をしています
import matplotlib.pyplot as plt
import numpy as np
# step1 再現性を高めるための乱数の固定化
np.random.seed(19680801)
# step2 パイスライスの計算
N = 20
theta = np.linspace(0.0, 2 * np.pi, N, endpoint=False)
radii = 10 * np.random.rand(N)
width = np.pi / 4 * np.random.rand(N)
# 要素の大きさによって色を変化
# colors = plt.cm.viridis(radii / 10.)
# step3 グラフフレームの作成
ax = plt.subplot(projection='polar')
# step4 棒グラフの描画
ax.bar(theta, radii, width=width, bottom=0.0, color=colors, alpha=0.5)
plt.show()
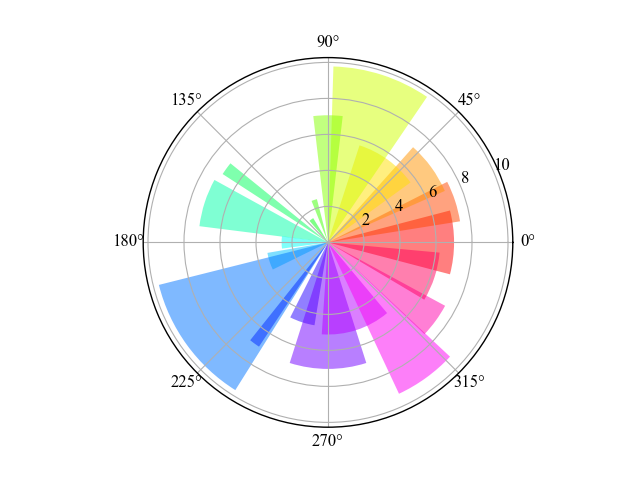
角度(位置)に合わせて色が変わる棒グラフ
棒グラフの各要素の角度(位置)に合わせて,色が変わるグラフになっています
colorsのみ変更します
- 角度
-
- radii / 10.→theta / (2 * np.pi)
- カラーマップ
-
- plt.cm.viridis→plt.cm.hsv
# 要素の角度(位置)によって色を変化
colors = plt.cm.hsv(theta / (2 * np.pi))

極座標軸の散布図 (plt.subplots)
plt.subplotsのprojections.polarとAxes.scatterを組み合わせて,散布図を極座標軸で表示する方法について解説します
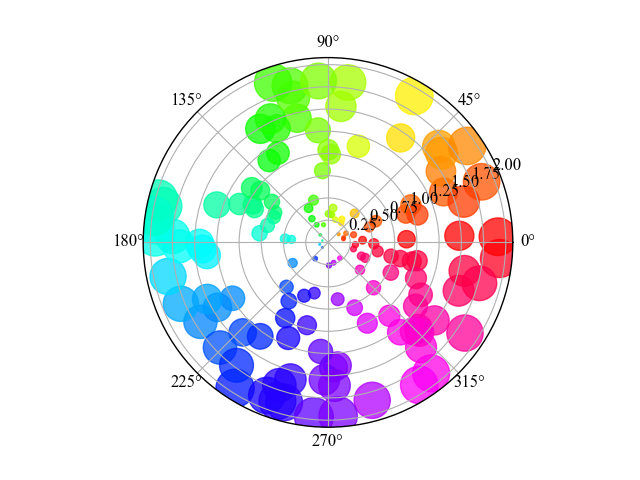
角度によって色が変化する散布図
散布図の各要素の角度に合わせて,色が変わるグラフになっています
カラーマップはhsvを使用しました
下記のタブにコードとフローチャートの解説をしています
# step1 発生する乱数の固定化
np.random.seed(19680801)
# step2 面積と色の計算
N = 150
r = 2 * np.random.rand(N)
theta = 2 * np.pi * np.random.rand(N)
area = 200 * r**2
colors = theta
# step3 グラフフレームの作成
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
# step4 散布図の描画
ax.scatter(theta, r, c=colors, s=area, cmap='hsv', alpha=0.75)
plt.show()
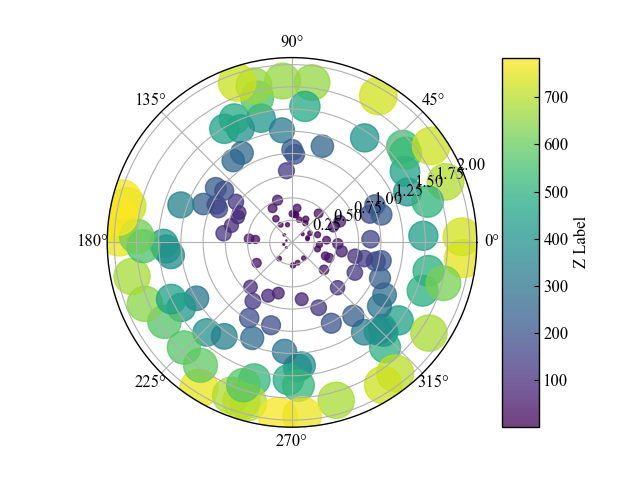
カラーバー付きの大きさによって色が変化する散布図 (colorbar)
散布図の各要素の大きさに合わせて,色が変わるグラフになっています
カラーマップはviridisを使用し,カラーバーが表示されるようにしました
- 引数
- 返値
- 公式ドキュメント

# step2 面積と色の計算
colors = area
# step3 グラフフレームの作成
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
# step4 散布図の描画
SC = ax.scatter(theta, r, c=colors, s=area, cmap='viridis', alpha=0.75)
# step5 カラーバーの設定
cbar = fig.colorbar(SC, aspect=10)
cbar.ax.set_ylabel('Z Label')
plt.show()

極座標軸の折れ線グラフ (plt.subplots)
plt.subplotsのprojections.polarとAxes.plotを組み合わせて,折れ線グラフを極座標軸で表示する方法について解説します
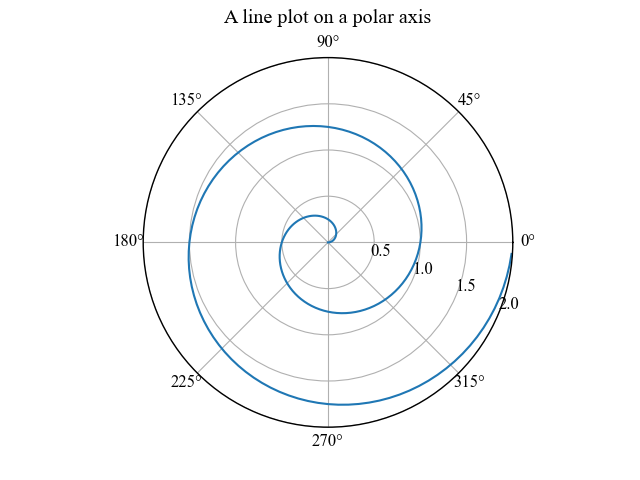
折れ線グラフと目盛り (rticks, rlabel_position)
極座標軸の設定をカスタイマイズをする方法について解説します
目盛り,最大目盛り,ラベルの位置調整,グリッドの表示位置を行っています
下記のタブにコードとフローチャートの解説をしています
# step1 データの作成
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
# step2 グラフフレームの作成
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
# step3 折れ線グラフの描画
ax.plot(theta, r)
ax.set_rmax(2)
ax.set_rticks([0.5, 1, 1.5, 2]) # Less radial ticks
ax.set_rlabel_position(-22.5) # Move radial labels away from plotted line
ax.grid(True)
ax.set_title("A line plot on a polar axis", va='bottom')
plt.show()
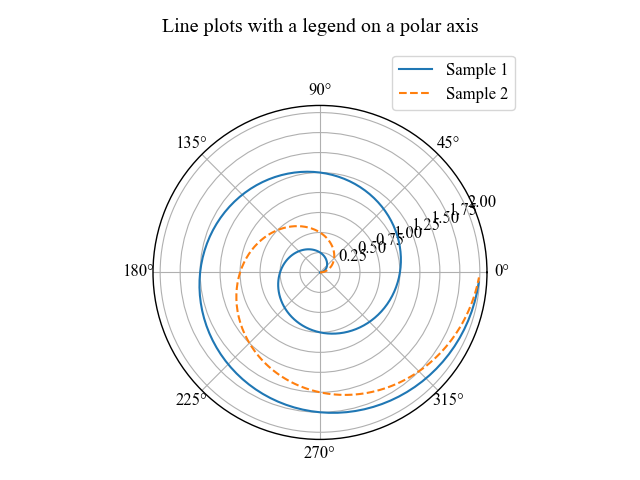
折れ線グラフと凡例 (legend)
折れ線グラフを極座標軸で表示する際に凡例を追加する方法について解説します
凡例はlocとbbox_to_anchorを組み合わせて位置調整を行っています
下記のタブにコードとフローチャートの解説をしています
# step3 折れ線グラフの描画
ax.plot(theta, r, label='Sample 1')
ax.plot(0.5 * theta, r, ls='--', label='Sample 2')
# step4 極座標軸の凡例の設定
# スニペットでは、凡例の左下隅を極軸のすぐ外側に、極座標で67.5度の角度で配置
angle = np.deg2rad(67.5)
# 凡例と軸の重なりを避けるために、凡例を軸の中心から少し離す
ax.legend(loc="lower left",
bbox_to_anchor=(.5 + np.cos(angle)/2, .5 + np.sin(angle)/2))
ax.set_title("Line plots with a legend on a polar axis", va='bottom', pad=50)
plt.tight_layout()
plt.show()

参考文献
極座標軸の棒グラフ
極座標軸の折れ線グラフ
極座標軸の散布図
極座標軸を持つグラフの凡例
カラーバーの公式ドキュメント
お疲れ様でした

コメント