\ 迷ったらまずTechAcademyの無料カウンセリング! /
【Matplotlib】バイオリン図の魅力!平均値,中央値,極限領域,色 (violinplot)

データの分布や特性を的確に理解し,極限領域や中央値を視覚的に捉えたいと思っているかもしれませんが,バイオリン図(violinplot)の使い方やそれが示すデータの意味に戸惑っていることでしょう
この記事ではMatplotlibの様々な種類のバイオリン図や,そのカスタマイズ方法などを解説し,データの分布,平均値,中央値,極限領域の表示方法をわかりやすく説明します
データ解析のスキルを向上させ,データの本質を把握しましょう
箱ひげ図については下記記事を参考にしてください

Axes.violinplot関数の引数一覧
バイオリン図はAxes.violinplot関数の第1引数に配列を指定して描画します
- 引数
-
- dataset (配列):データ.1次元配列で1つ,2次元配列で複数できます
- positions (配列):バイオリン図のx座標の位置
- vert (bool):バイオリン図の方向(垂直か水平).垂直方向はTrue,水平方向はFalse.
- widths (float, 配列):データ分布表示の最大幅.1つの値か1次元配列のどちらかを指定し,配列であれば各バイオリン図ごとに最大幅を調整.
- showmeans (bool):平均値.デフォルトはFalse
- showextrema (bool):極値.デフォルトはTrue
- showmedians (bool):中央値.デフォルトFalse
- quantiles (配列):四分位数.datasetと同じ構成の配列で指定
- points (int):ガウスカーネル密度推定を評価する点の数
- bw_method (文字列):推定値の帯域幅を計算.scott,silverman, スカラー定数, callable のいずれかを指定.
- 返値
-
dict
violinplot関数の各要素に対応した辞書
- bodies (PolyCollection) : 塗りつぶしエリア
- cmeans (LineCollection) : 平均値
- cmins (LineCollection) : 最小値
- cmaxes (LineCollection) : 最大値
- cbars (LineCollection) : 中心
- cmedians (LineCollection) : 中央値
- cquantiles (LineCollection) : 分位値
- 公式ドキュメント
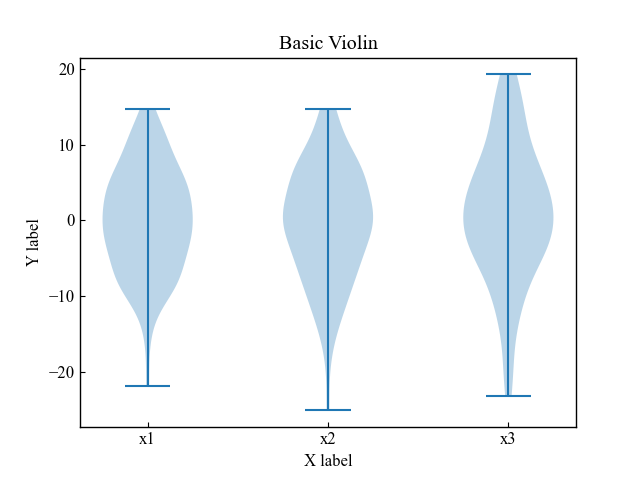
基本的なバイオリン図 (dataset)
1次元配列を渡すと,バイオリン図が1つできます
2次元配列を渡すと,バイオリン図が要素数分できます
下記のタブにコードとフローチャートの解説をしています
import matplotlib.pyplot as plt
import numpy as np
# step1 発生する乱数の固定化
np.random.seed(19680801)
# step2 データの作成
all_data = [np.random.normal(0, std, 100) for std in range(7, 10)]
labels = ['x1', 'x2', 'x3']
# step3 グラフフレームの作成
fig, ax = plt.subplots()
# step4 バイオリン図の描画
ax.violinplot(all_data)
ax.set_xticks(np.arange(1, len(labels) + 1), labels=labels)
ax.set_xlabel('X label')
ax.set_ylabel('Y label')
ax.set_title('Basic Violin')
plt.show()
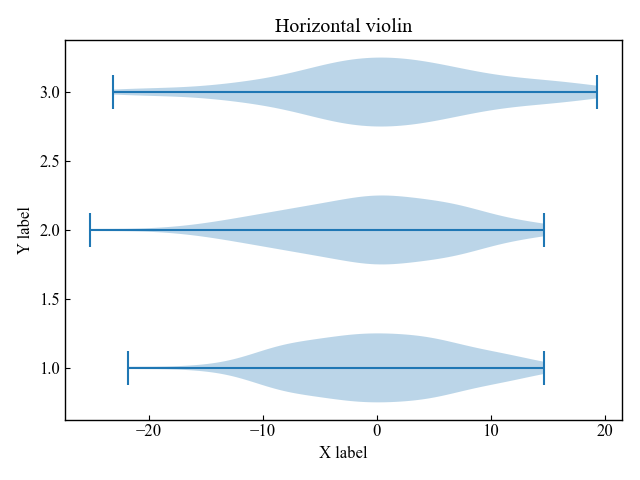
バイオリン図を水平に配置 (vert)
基本的にバイオリン図は垂直方向ですが,vert=Trueで水平に表示されます
# step4 バイオリン図の描画
ax.violinplot(all_data, vert=False)
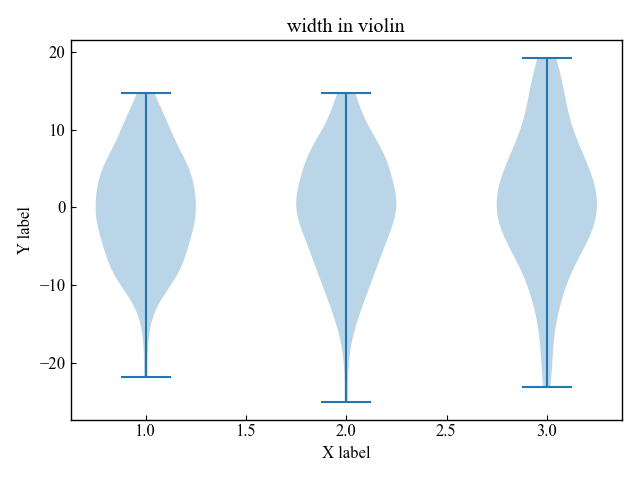
データ分布の最大幅を調整 (widths)
データ分布の最大幅の設定はwidthsで行い,数値か配列で指定します
最大幅を数値で指定する
数値で指定すると,すべてのバイオリン図が同じ最大幅で描画されます
デフォルトはwidths=0.5です
# step4 バイオリン図の描画
ax.violinplot(all_data, widths=0.5)
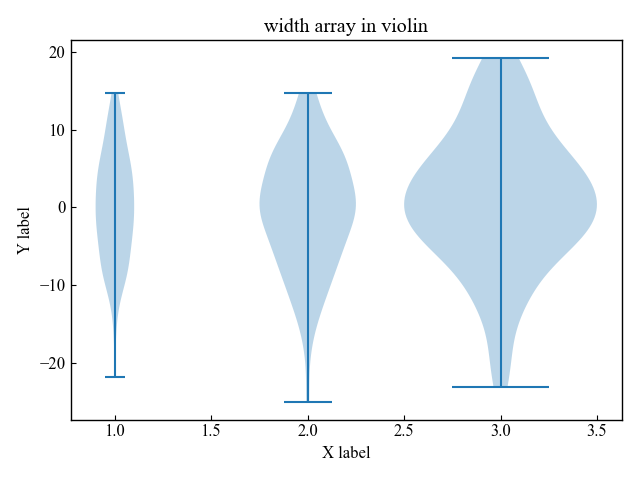
最大幅を配列で指定する
配列は,バイオリン図の数と同じ要素数にします
配列に対応した各バイオリン図の最大値を変更できます
# step4 バイオリン図の描画
ax.violinplot(all_data, widths=[0.2, 0.5, 1])
平均値,極限領域,中央値の表示
バイオリン図や箱ひげ図にとって平均値,極限領域,中央値の表示は重要です
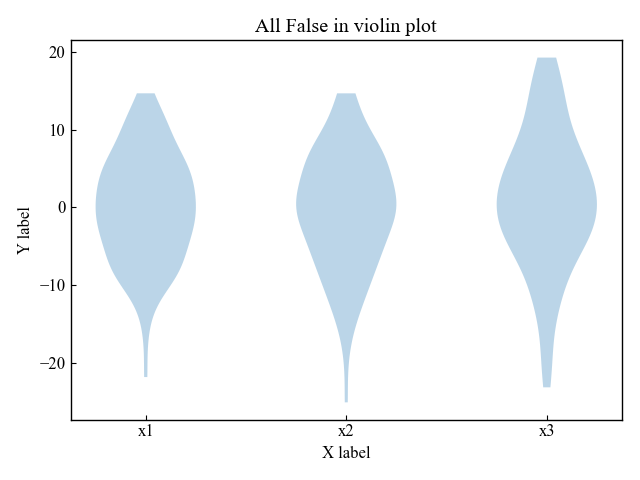
まず,すべて非表示にしたバイオリン図を描画してみます
# step4 バイオリン図の描画
ax.violinplot(all_data, showmeans=False, showextrema=False, showmedians=False)
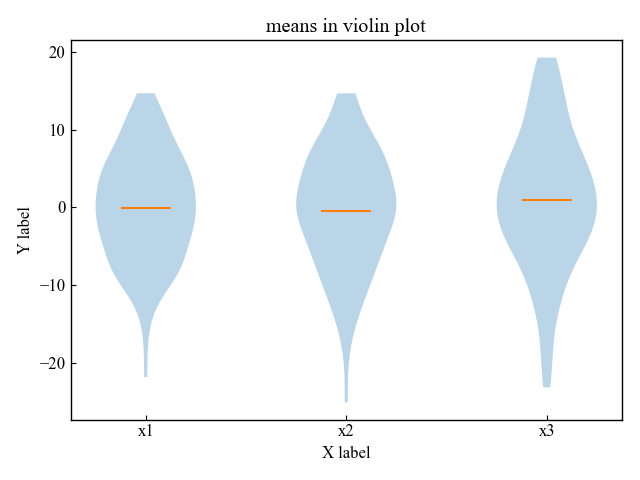
平均値 (showmeans)
violinplot関数の引数であるshowmeansをTrueで指定します
下記グラフではset_colorで線色を変えました
# step4 バイオリン図の描画
showmeans = ax.violinplot(all_data, showmeans=True, showextrema=False, showmedians=False)
showmeans['cmeans'].set_color('C1')
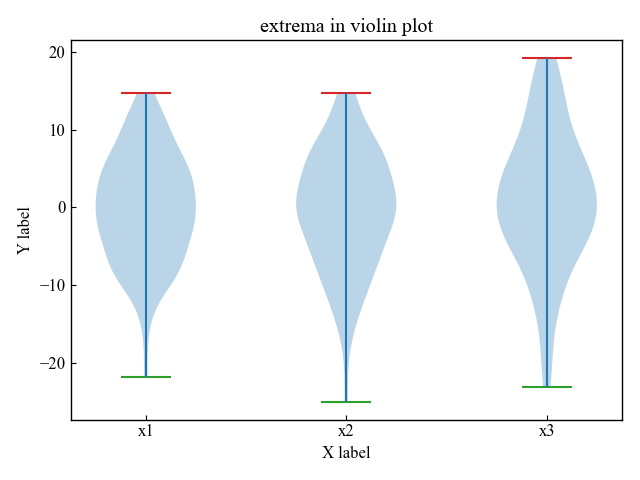
極限領域 (showextrema)
violinplot関数の引数であるshowextremaをTrueで指定します
下記グラフではset_colorで下限値と上限値の線色を変えました
# step4 バイオリン図の描画
showextrem = ax.violinplot(all_data, showmeans=False, showextrema=True, showmedians=False)
showextrem['cmins'].set_color('C2')
showextrem['cmaxes'].set_color('C3')
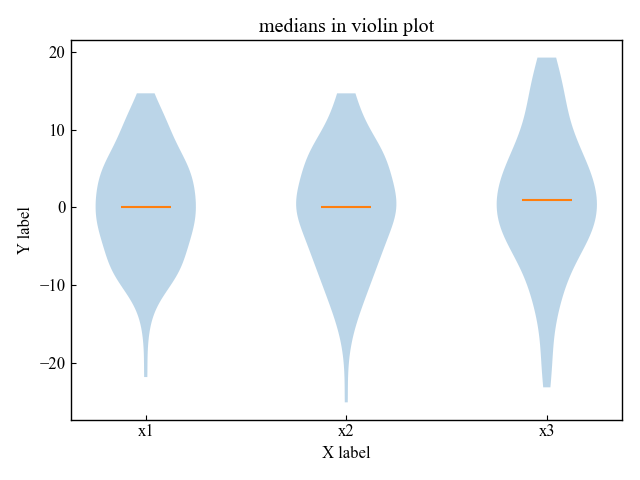
中央値 (showmedians)
violinplot関数の引数であるshowmediansをTrueで指定します
下記グラフではset_colorで線色を変えました
# step4 バイオリン図の描画
showmedians = ax.violinplot(all_data, showmeans=False, showextrema=False, showmedians=True)
showmedians['cmedians'].set_color('C1')
色の設定 (bodies)
バイオリン図で色の設定をする場合は,返値のdictのキーであるbodiesを利用します
他にも様々な設定ができますが,よく使われる色の設定を解説します
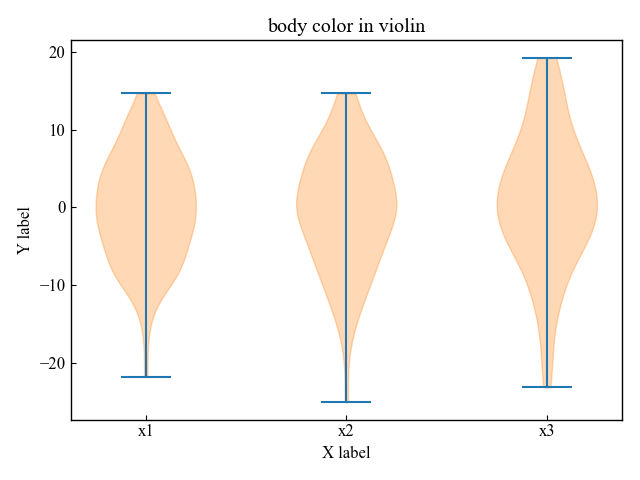
データ分布エリアの色 (set_color, set_facecolor)
データ分布エリアの色をカスタイマイズします
返値のキーにbodiesにset_colorを使います
# step4 バイオリン図の描画
vio = ax.violinplot(all_data)
# 返値のキーにbodiesを利用
for body in vio['bodies']:
body.set_color('C1')
plt.show()
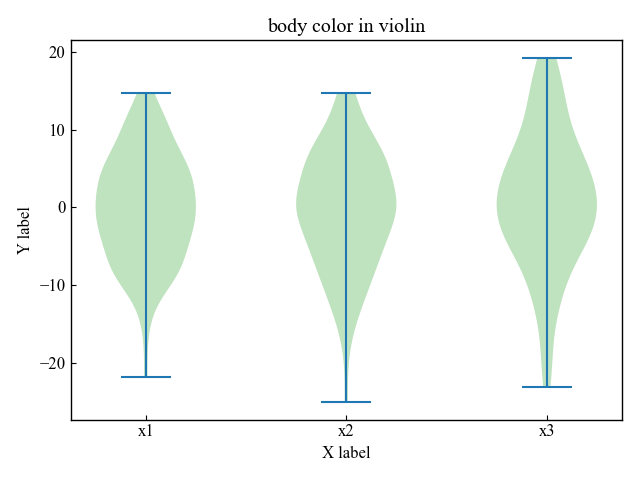
返値のキーにbodiesにset_facecolorでも同じことができます
# 返値のキーにbodiesを利用
for body in vio['bodies']:
body.set_facecolor('C2')
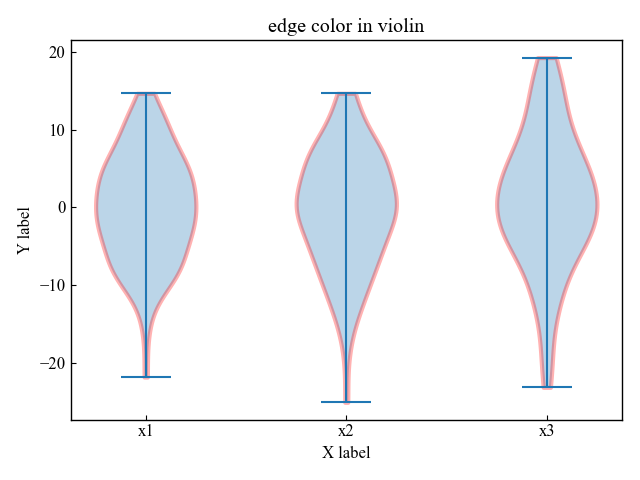
データ分布の枠の色と幅 (set_edgecolor, set_linewidth)
データ分布の枠の色をカスタイマイズします
返値のキーにbodiesにset_edgecolorを使います
set_linewidthを同時に使うことで枠の線幅を調整してより分かりやすくすることができます
# step4 バイオリン図の描画
vio = ax.violinplot(all_data)
# 返値のキーにbodiesを利用
for body in vio['bodies']:
body.set_edgecolor('red')
body.set_linewidth(3)
plt.show()
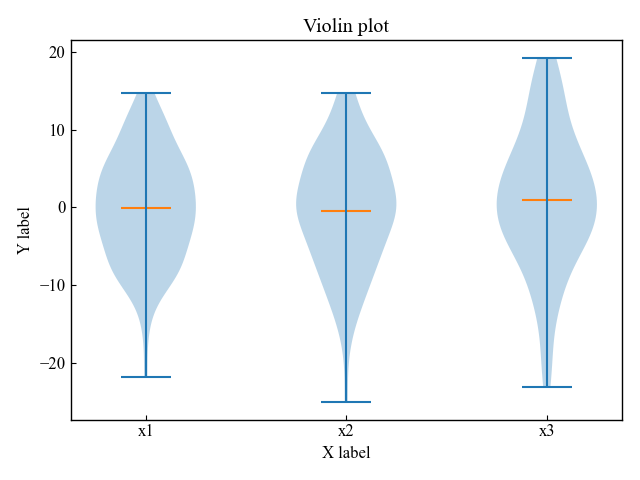
バイオリン図の特徴と箱ひげ図との比較
バイオリン図はデータ分布に複数のピークがある場合に特に有用になります.バイオリン図の内部には平均(または中央値)と四分位範囲が描かれます.
バイオリン図
要約統計量のみだけでなく,すべての分布データが含まれる
vio = ax.violinplot(all_data, showmeans=True, showmedians=False)
vio['cmeans'].set_color('C1')
ax.set_xticks(np.arange(1, len(labels) + 1), labels=labels)
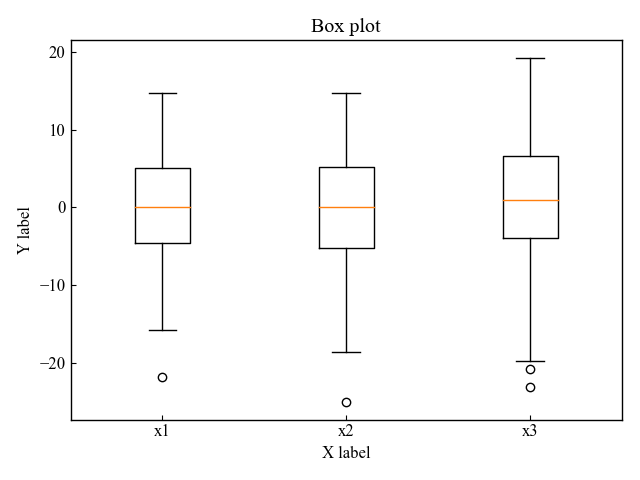
箱ひげ図
平均/中央値と四分位範囲という要約統計量のみが含まれます
ax.boxplot(all_data)
ax.set_xticks(np.arange(1, len(labels) + 1), labels=labels)

参考文献
Axes.violinplot関数
バイオリン図の基本
バイオリン図のカスタマイズ
箱ひげ図 VS バイオリン図
お疲れ様でした

コメント